Анализ структуры сайта
Два весомых критерия - юзабилити (удобство пользователей) и эффективное поисковое продвижение сайта - главные аргументы для разработки и реализации эффективной структуры сайта.
Типы применяемых структур сайта
Процесс создания любого сайта или его реконструкции начинается с разработки структуры. Необходимо сформулировать сколько и каких разделов и подразделов целесообразно сделать, сколько страниц должно быть в каждом из разделов (подразделов). Особое внимание целесообразно уделить полноте охвата, логике подачи материала.
Такая классификация, конечно, является общей, и структура многих сайтов может представлять собой комбинацию основных видов, а иногда и совсем не подходить ни под одно из описаний.
Линейная структура сайта
Это самая элементарная структура сайта. Web-страницы идут одна за другой, пользователь должен просматривать их как презентацию или слайд-шоу.

Рис. 1 Линейная структура сайта
В линейной структуре не существует разделения контента (страниц) на уровни. Все страницы на таких сайтах равноправны, и их последовательно должен увидеть каждый посетитель.
Реализовать такой вид структуры очень легко, так как в большинстве случаев она представляет собой набор html-страниц, с каждой из которых есть ссылка на следующую-предыдущую.
Очень важно, чтобы на каждой странице сайта были название и ссылка на первую страницу, желательно также указывать общее количество страниц и обозначать ту, на которой в данный момент пользователь находится. Но даже при создании сайта с такой простой структурой веб-мастера допускают ошибки.
Таким образом создается своеобразная карта проекта, которая помогает посетителю осуществлять просмотр сайта.
Особенности линейной структуры сайта
- Акцент на одном продукте, сервисе, услуге
- Возможность выложить большой объем специализированной или маркетинговой информации
- «По дефолту» очевидный процесс покупки продукта, который может быть спроектирован исходя из специфики продукта
Пример: сервис для улучшения текста "Главред"
Область применения линейной структуры сайта
Область применения сайтов с линейной структурой чётко ограничена. Она может использоваться на имиджевых сайтах (т.н. "визитных карточках") и в онлайн учебных пособиях,
Линейная структура с альтернативными вариантами
Этот вид структуры очень похож на линейную, с тем лишь отличием, что пользователи имеют больше вариантов для поиска информации, а точнее - выбор между 2-мя ветками. Например, когда на сайте разделяются корпоративные и частные клиенты.

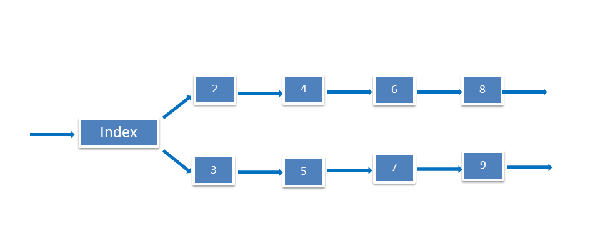
Рис. 2 Линейная структура сайта с альтернативным вариантом А
Применение линейной структуры сайта с альтернативным вариантом
Чаще всего подобная структура используется для заполнения форм регистрации посетителей сайта. В этом случае все люди начинают работу со стартовой страницы. Однако потом частным лицам предлагается ввести одну информацию, а представителям коммерческих структур — другую.
Довольно часто встречается ситуация, когда уже "разделённые по веткам" посетители тем не менее встречаются на какой-либо странице - например, оплата или отзыв о работе.

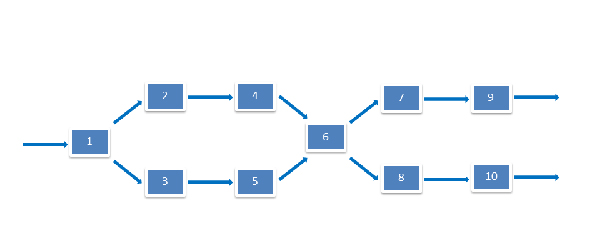
Рис. 3 Линейная структура сайта с альтернативным вариантом Б
Линейная структура сайта с ответвлениями
Данная структура аналогична дороге с множественными ответвлениями от неё. Человек переходит с одной страницы на другую в строгой последовательности как при линейной структуре. Однако посетитель в случае необходимости может всегда перейти на другое ответвление, а затем возвратиться назад.
Основным достоинством линейной структуры с ответвлениями – это относительно несложная возможность web-мастерам перейти на неё с обычной линейной структуры. При развитии сайта в этом часто возникает необходимость. Контент сильно разрастается и необходимо улучшить навигацию.

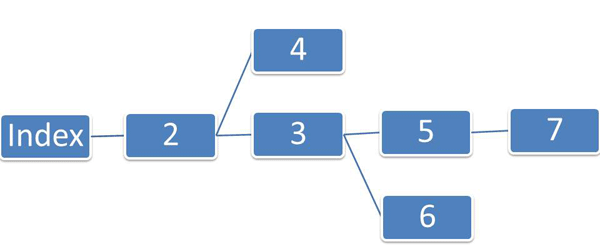
Рис. 4 Линейная структура сайта с ответвлениями
Это чуть более сложная структура, свойственная небольшим корпоративным ресурсам, сайтам-визиткам, некоторым авторским блогам. Как правило, здесь также нет разделов, а есть только отдельные статичные страницы. Но ссылки на все эти страницы (или на большинство из них) размещены на главной. Благодаря этому система навигации здесь очень простая и интуитивно-понятная, а доступ ко всем страницам осуществляется всего лишь за 1 или 2 клика. Характерный пример сайта с подобной структурой - визитка какой-нибудь фирмы (с главной проставлены ссылки на страницу с каталогом товаров, прайс-листом, контактными данными, вакансиями и т.д.).
Решётчатая структура сайта
Одна из самых сложных структур сайта, где все документы располагаются в разных ветках. Однако посетитель может легко перемещаться по этим веткам как горизонтально (слева направо или между ветками на различных уровнях), так и вертикально (сверху вниз).
Данный вид структуры характерен преимущественно для каталогов статей или ссылок.

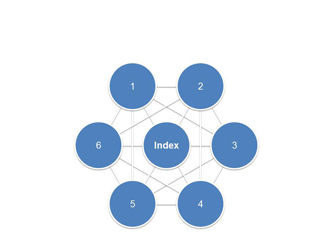
Рис. 5 Решётчатая структура сайта
На первый взгляд она очень удобна для пользователей, но для обычных сайтов её лучше не использоваться.
Дело в том, что:
- Решётчатую структуру сложно создать, так как придётся долго копаться в коде или настраивать под неё CMS
- при организации решётчатой структуры можно легко запутаться не только пользователю во время поиска информации, но и самому веб-мастеру при размещении контента
- на сайте размещается большое количество гиперссылок, поэтому применение решётчатой структуры ограничено для больших сайтов
Древовидная структура сайта
Древовидная структура сайта часто используется многими веб-мастерами как самая оптимальная.
Идея применения подобной структуры заключается в том, что у человека есть выбор и возможность как с главной страницы сайта, так и любой другой, перейти в любой раздел, подраздел и на конкретный страницу (документ).

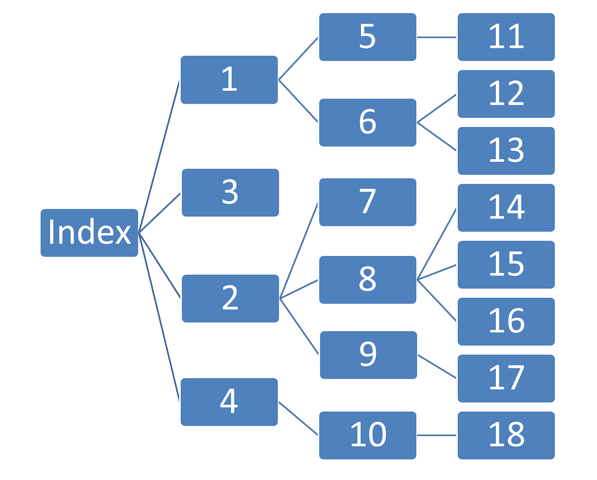
Рис. 6 Древовидная структура сайта
Достоинства древовидной структуры сайта
- Главное достоинство древовидной структуры сайта - универсальность. Древовидная структура прекрасно может подойти для любого вида сайта, будь то домашняя веб-страничка, сайт-визитка, корпоративный сайт, портал или каталог.
- Прекрасная навигация. Идея применения подобной структуры заключается в том, что у человека есть выбор и возможность как с главной страницы сайта, так и любой другой, перейти в любой раздел, подраздел и на конкретный страницу (документ).
- Большая гибкость. Хотя на обычном HTML такую структуру сайта практически невозможно организовать (да и не нужно), для её создания пишется движок или используется CMS.
Недостатки древовидной структуры сайта
При использовании древовидной структуры очень сложно соблюдать баланс между "глубиной и шириной". Если «дерево» сайта будет расти только вглубь, то пользователям, чтобы дойти до какой-то информации, придётся загрузить и просмотреть слишком много страниц, что будет раздражать пользователей. Если создать очень широкую древовидную структуру, то посетители будут вынуждены каждый раз тратить очень много времени для выбора нужной им ветки. А это тоже плохо. Таким образом, при использовании древовидной структуры сайта необходимо постоянно следить за её разрастанием и придерживаться золотой середины.
Смешанная структура сайта
Эта структура характеризуется, присутствуем двух или более элементов выше перечисленных структур в одной, однако из-за сложности её реализации, она редко используется.
Эта структура уже на порядок сложнее всех рассмотренных ранее. В ней все страницы также размещаются в различных ветках. Но у пользователя есть возможность перемещаться по ним не только вертикально (вверх-вниз), но и горизонтально (то есть между ветками на разных уровнях). Используется решетка в основном только в каталогах. При этом перемещение между ветками на глубинных уровнях осуществляется с помощью отсылок на рубрики в других разделах.

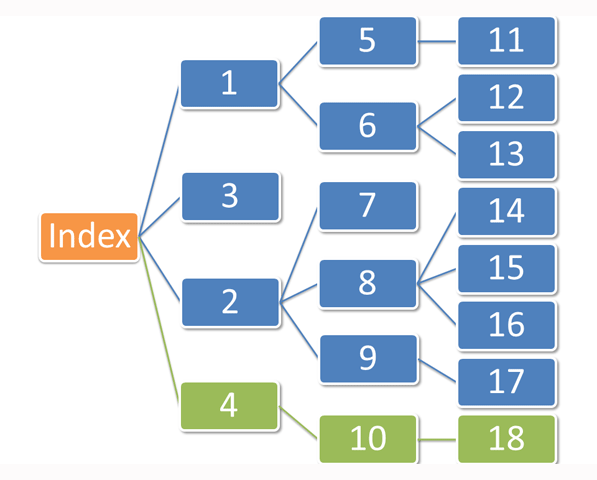
Рис. 7 Смешанная структура сайта
Анализ структуры существующего сайта
Если ресурс имеет большой объем, включает в себя сложную иерархию разделов, и грамотно не структурирован, то пребывание на таком сайте и поиск информации бывают проблематичными для большинства пользователей, также затрудняется и индексация ресурса.
Для устранения возможных ошибок в организации и логике структуры ресурса, при проведении внутреннего и технического аудитов, выполняется так же анализ структуры сайта.
Для чего же нужен анализ структуры сайта?
Целью проведения анализа структуры сайта является выявление внутренних взаимосвязей сайта, эффективность их организации и разработка плана по оптимизации структуры сайта для дальнейшей его раскрутки в поисковых системах.
Основные этапы проведения анализа структуры сайта
Данный анализ учитывает следующие аспекты:
- Иерархия. "От общего к деталям".
- Логическая структура сайта. Соответствие названия папок и содержание файлов более низкого уровня тематике папок (разделов) более высокого уровня.
- Использование ЧПУ (Человеко-понятный урл) или URL Design в в названии папок (подпапок)
- Навигация. Интуитивно понятная и удобная пользователю навигация по сайту. как с точки зрения поисковых систем, так и точки зрения пользователя.
- Меню. Информативные элементы меню, соответствующие высокочастотным ключевым словам.
- Размещение однотипных файлов в одной директории. Например, файлы с расширением .png, .gif, .jpg в папке "img", а файлы .pdf в папке "download"
- Семантическая структура сайта. Соответствие существующей структуры сайта (кластеризованному) семантическому ядру. Цель - использование максимального количества ключевых слов и словосочетаний в тексте сайта с помощью оптимального количества файлов.
- HTML карта сайта.
- Ссылочная структура сайта (внутренняя перелинковка). Оптимальная, достаточная, равномерная...
- Сравнение со структурой сайтов - конкурентов.


